【WordPress】MAMPを使って本番環境をローカル環境に構築する方法
「完成したサイトを更新したい!」
「コードは書いたけど動くのか確かめたい!」
サイトの修正を行うときにいきなり本番環境をいじるわけにはいかないので、本番環境をデータベースごとコピーしローカル環境に再現する必要があります。
MAMPを使って本番環境をローカル環境に構築する手順について記していきます。
本サイトで実際に行っているテスト環境の作成のやり方についてまとめました!
実行環境
実行環境は以下のとおりです。
macOS ver14.1.2
MAMP 6.9
手順①:MAMPのインストール
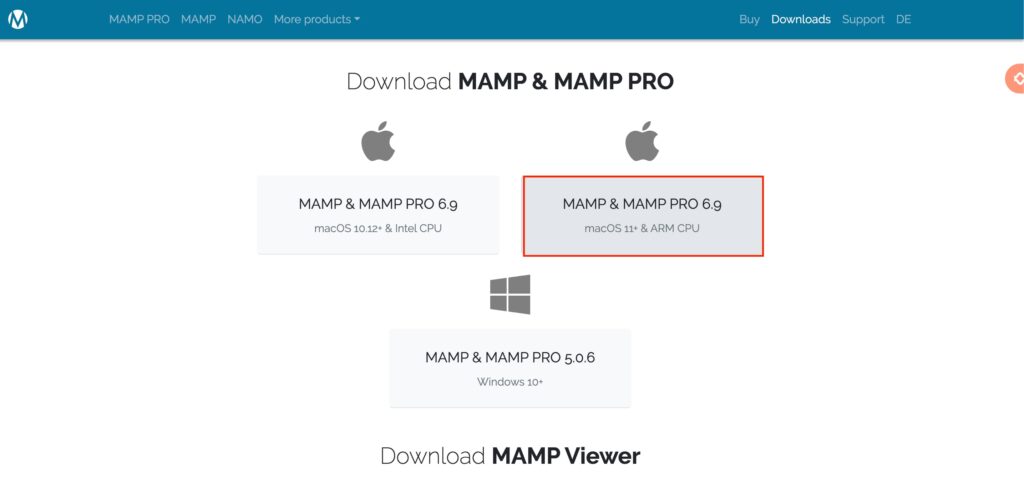
まずは、MAMPへアクセスし、MAMP &MAMP PROをインストールしてください。

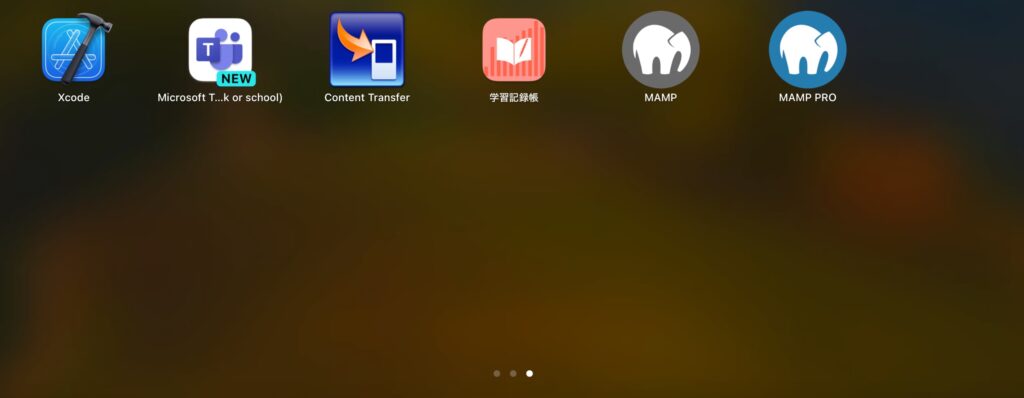
パッケージがダウンロードできたら展開してください。画像のようにMAMPとMAMP PROがダウンロードできていたらOKです。

手順②:MAMPの初期設定
MAMPを開きます。(MAMP PROではないです。)
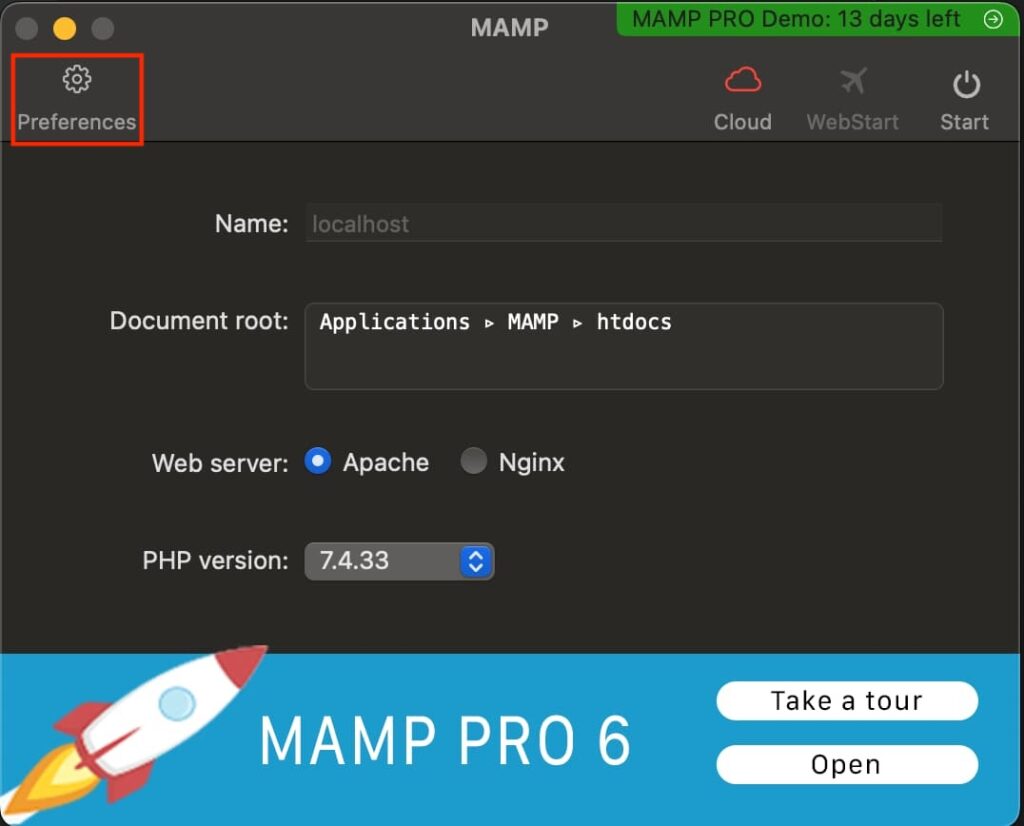
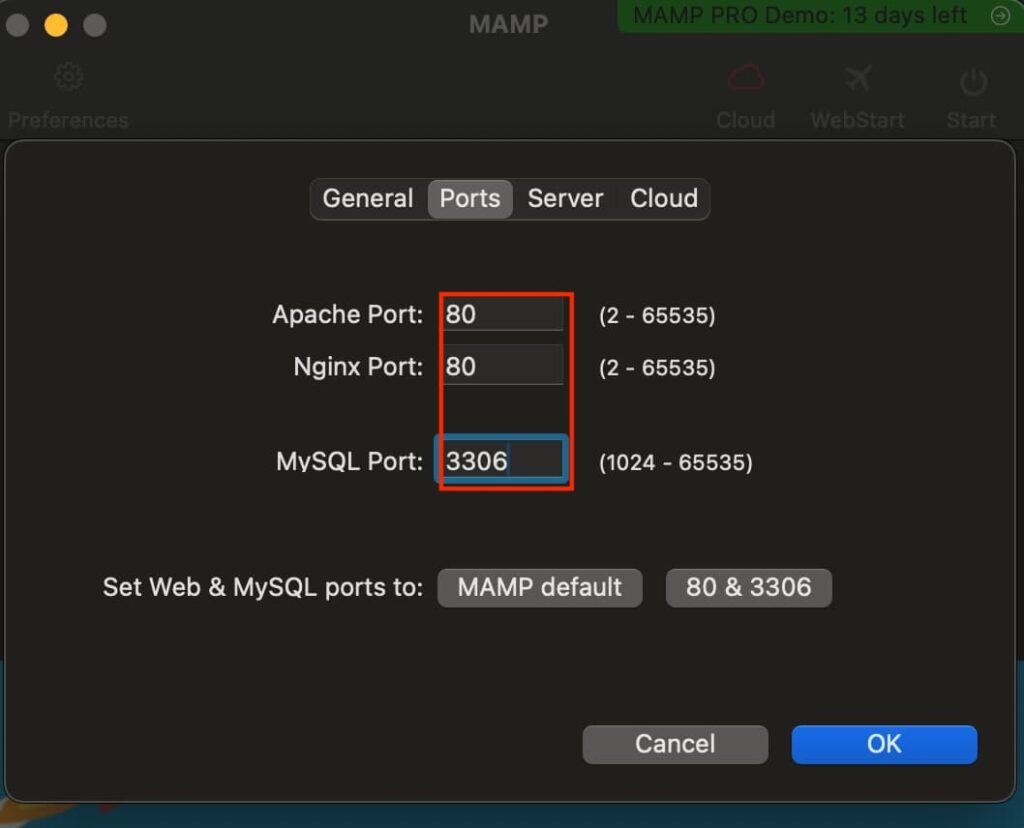
MAMPを起動したらPreferenceを押します。

以下の画像のようにポート番号を設定し、OKボタンを押します。

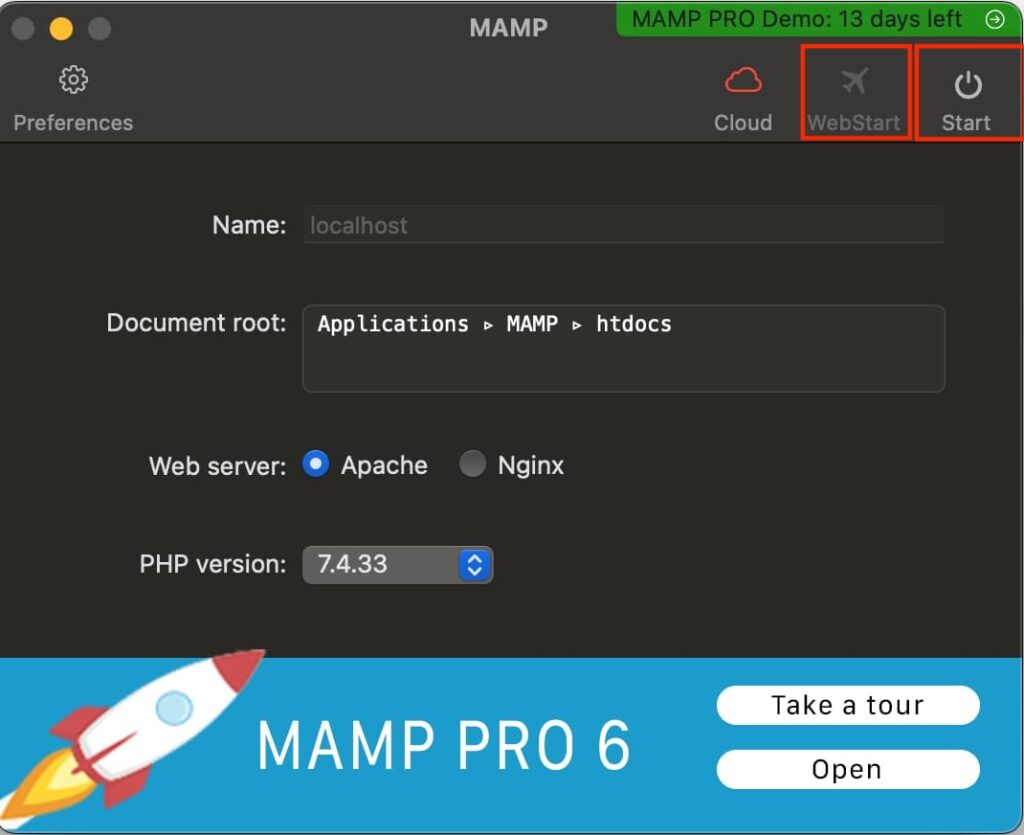
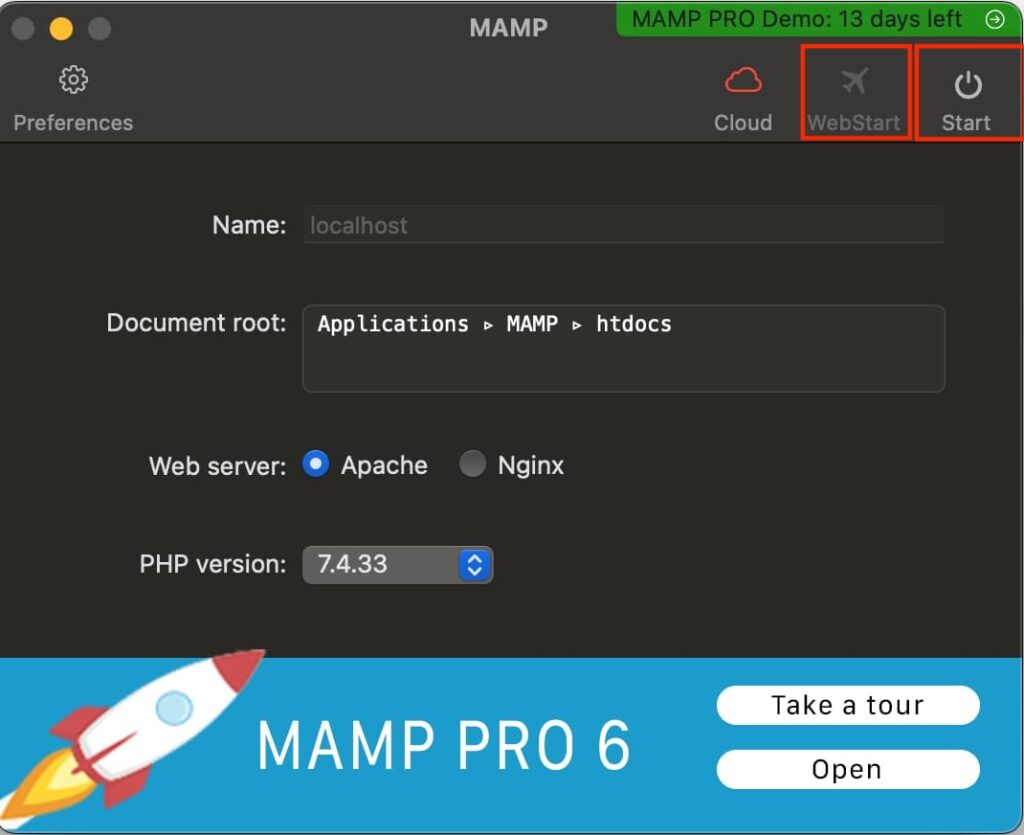
ホーム画面のスタートボタンを押します。立ち上がったらWebStartボタンを押します。

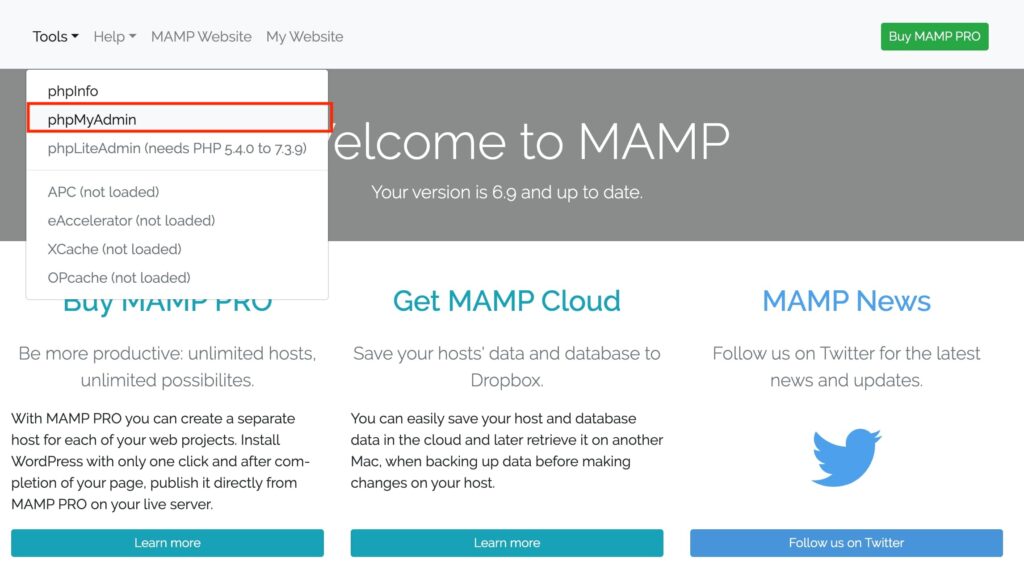
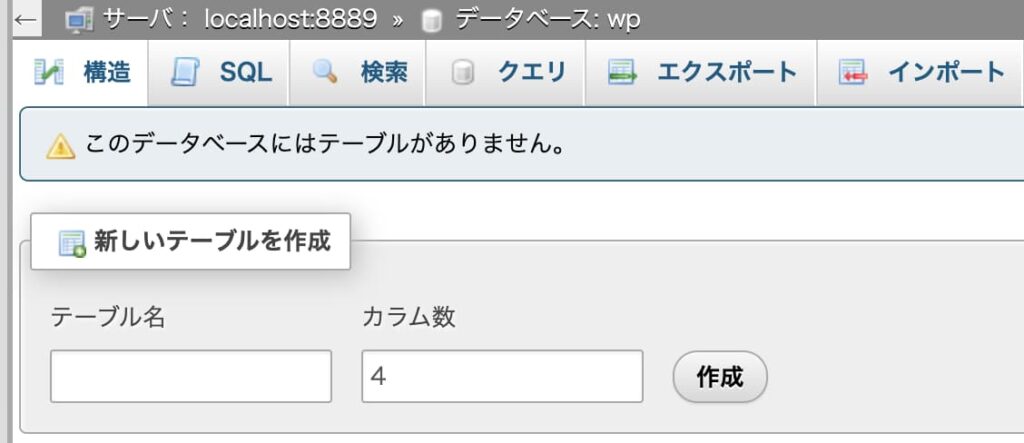
Toolsの中の、phpMyAdminを選択します。

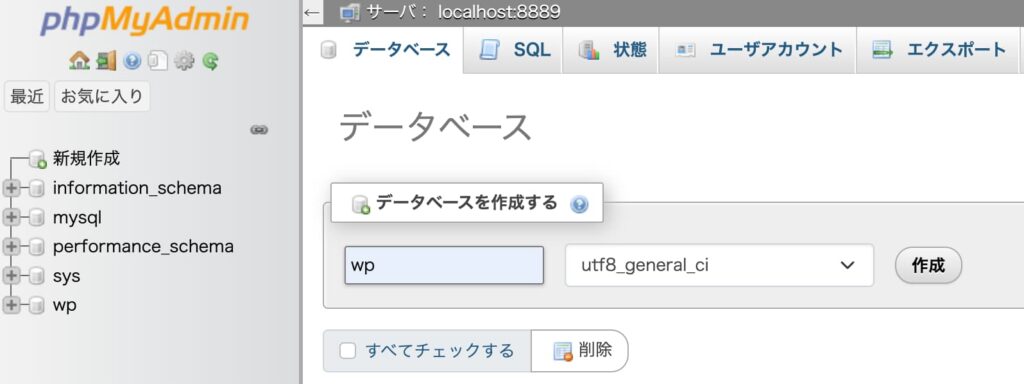
任意のデータベース名を入力し、作成を押します。今回はwpとします。


手順③:WordPressのインストール
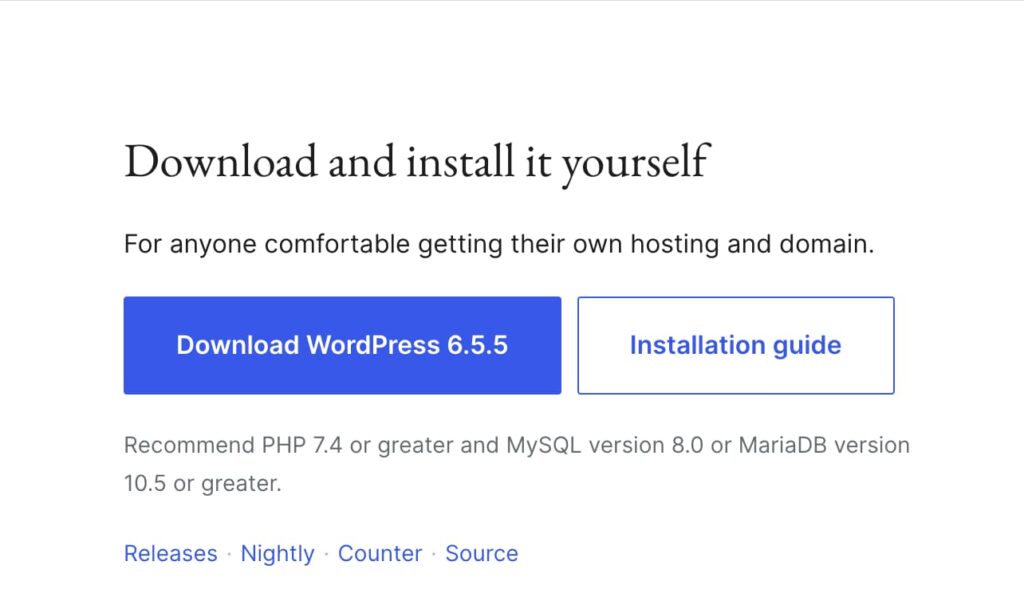
次に新しくWordPressをダウンロードします。
https://wordpress.org/へアクセスしWordPressをダウンロード、解凍します。

手順④:本番環境のデータをダウンロード
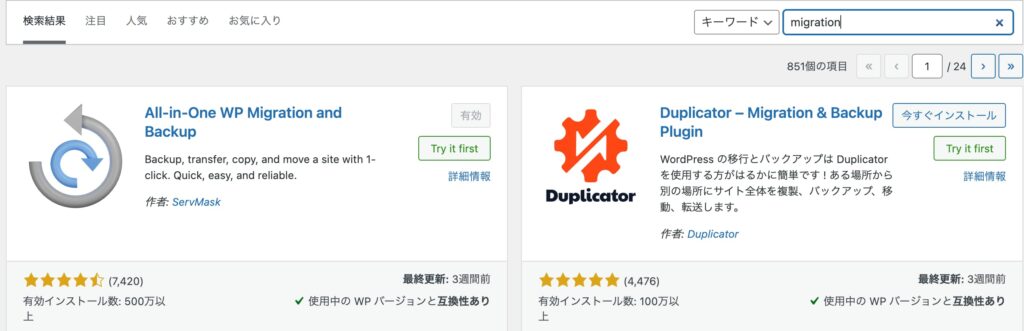
本番環境のデータをダウンロードします。今回はWordPressプラグインの1つである「ALL-in-One WP Migration」を使用します。
新規プラグインの追加からAll-in-One WP Migrationを追加します。

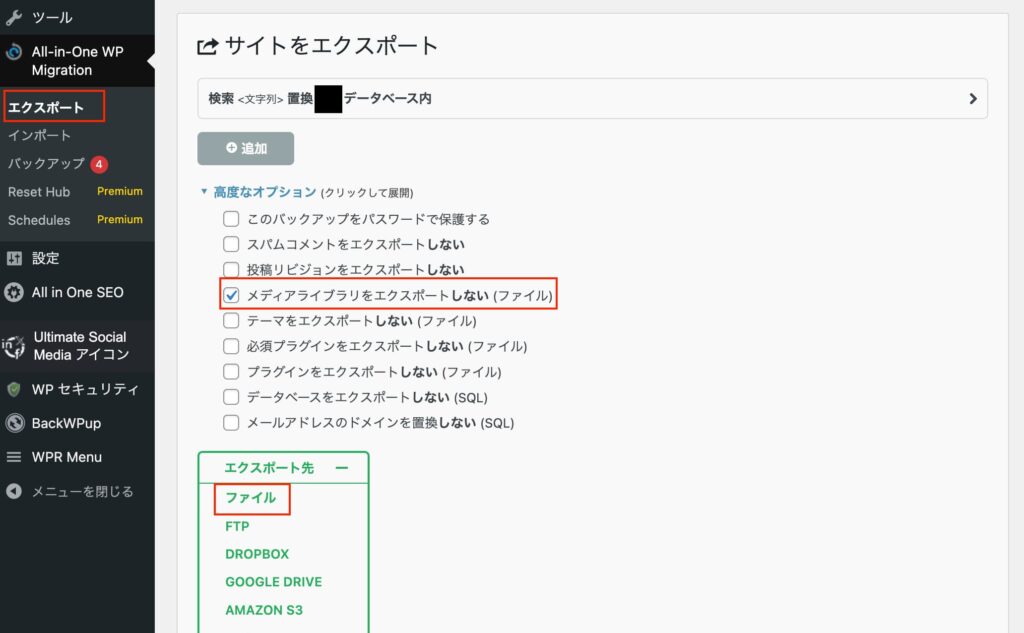
エクスポート→メディアライブラリをエクスポートしない→エクスポート先「ファイル」を選択します。
メディアライブラリをエクスポートしないを選ばないとダウンロードするファイルの大きさが膨大になります。

次に先ほどダウンロードしなかったメディアファイルをFTPでPCにダウンロードします。
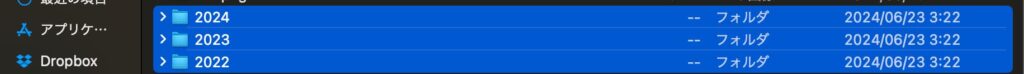
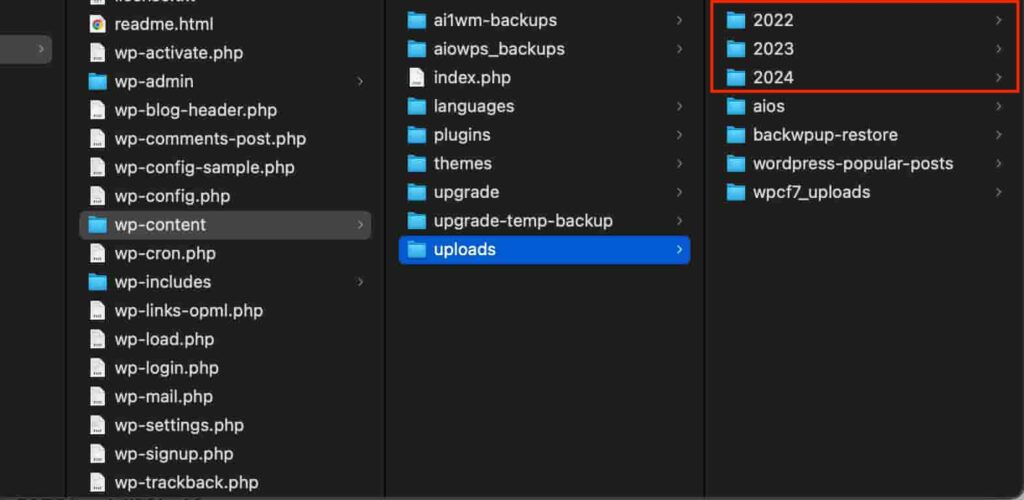
FTPサーバーにログインし、必要なファイルをダウンロードします。パスは、「WordPressインストール先/wp-content/uploads」です。私の場合は、「WordPressインストール先/wp-content/uploads/2022、2023、2024」のファイルをダウンロードしました。
ダウンロードできたことを確認します。

手順⑤:仮想環境でのWordPressの初期設定
仮想環境でWordPressの初期設定を行なっていきます。
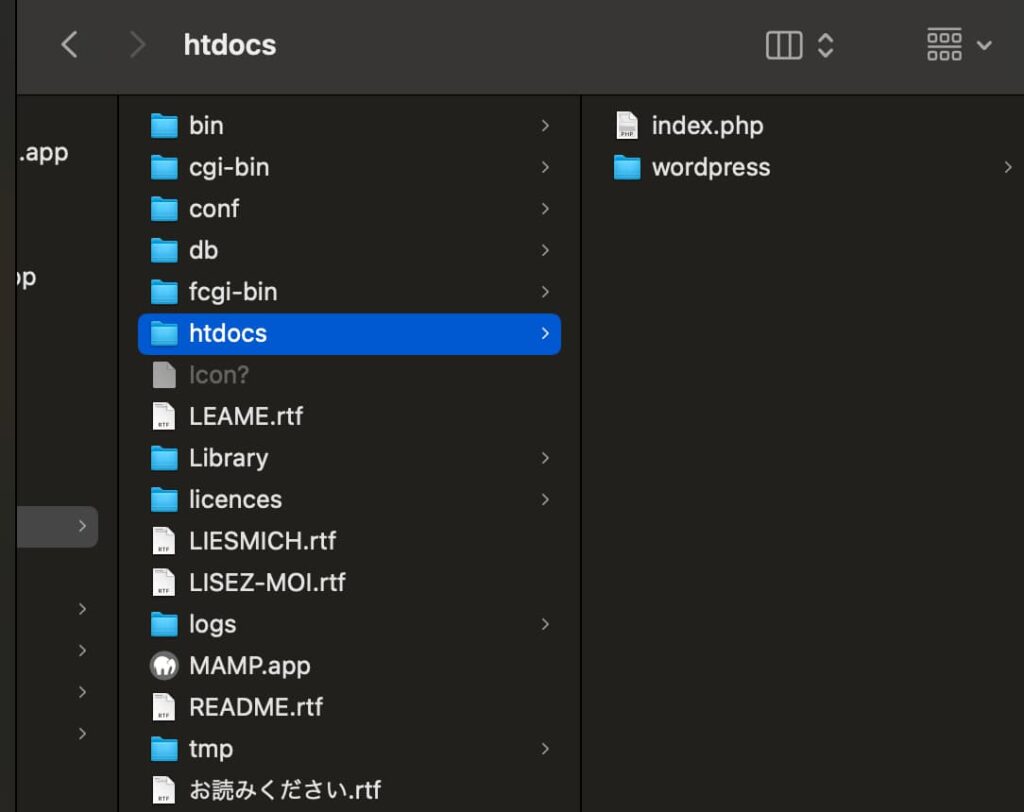
まずは、ローカル環境の公開ディレクトリに手順③でダウンロードしたWordPressファイルを設置します。場所は、「/Applications/MAMP/htdocs」です。

次にMAMPを起動します。

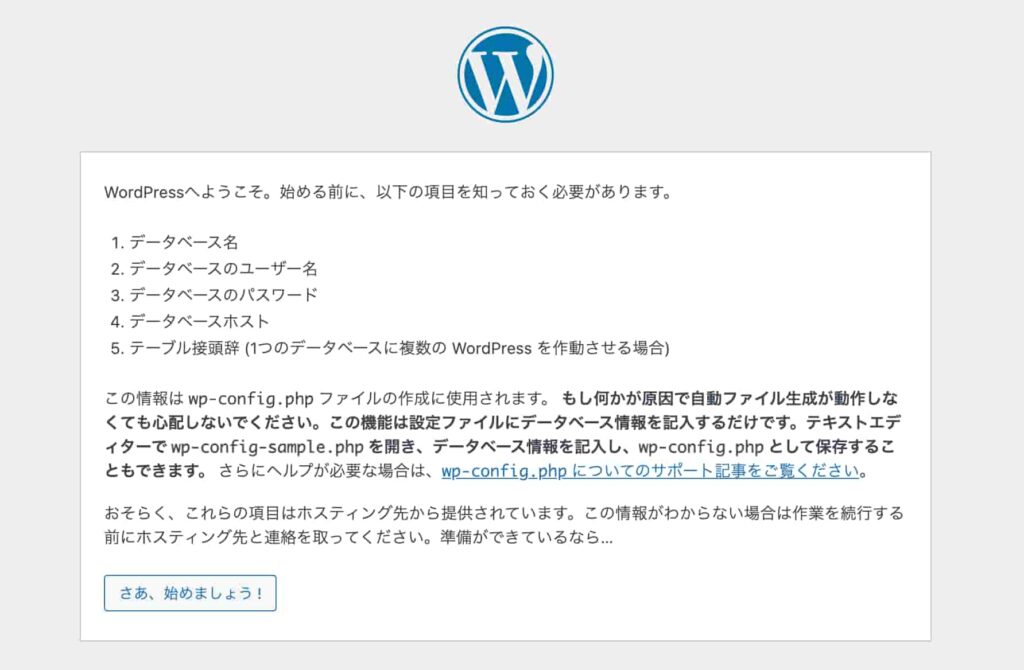
ブラウザで、「localhost/wordpress」(wordpressにはhtdocs下に作ったファイル名を入れる)と入力します。WordPressの設定画面が表示されます。もし表示されないようであれば、ブラウザのキャッシュを削除すると動くと思います。

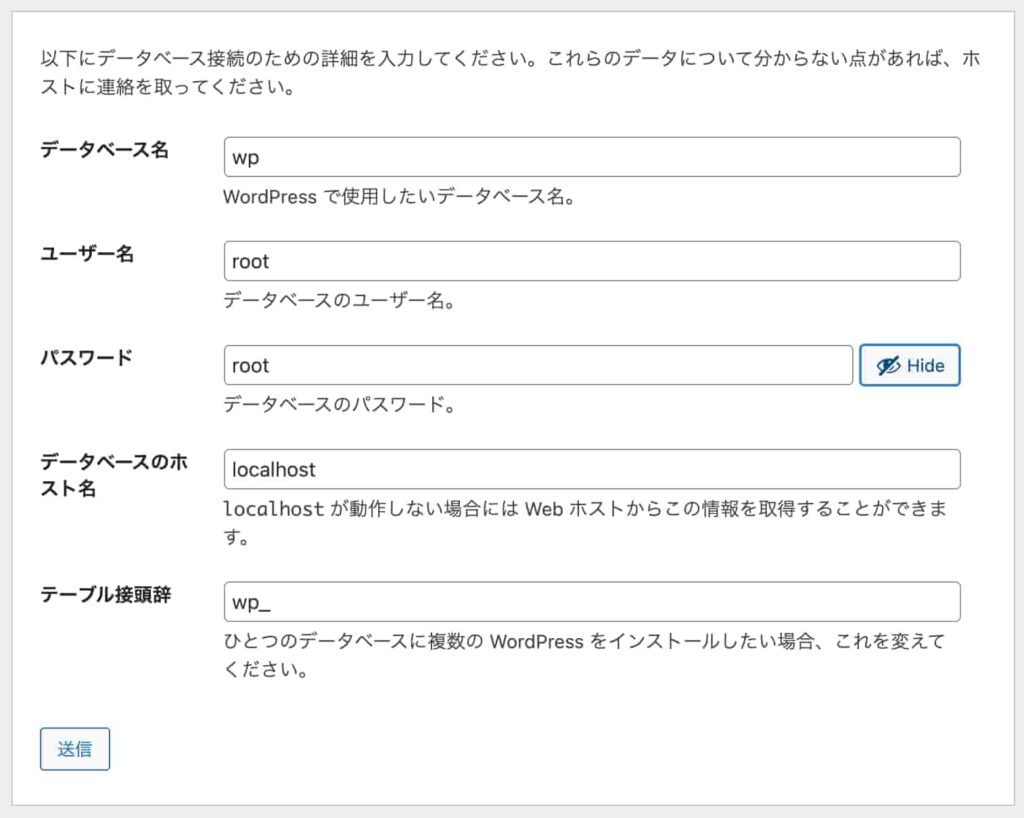
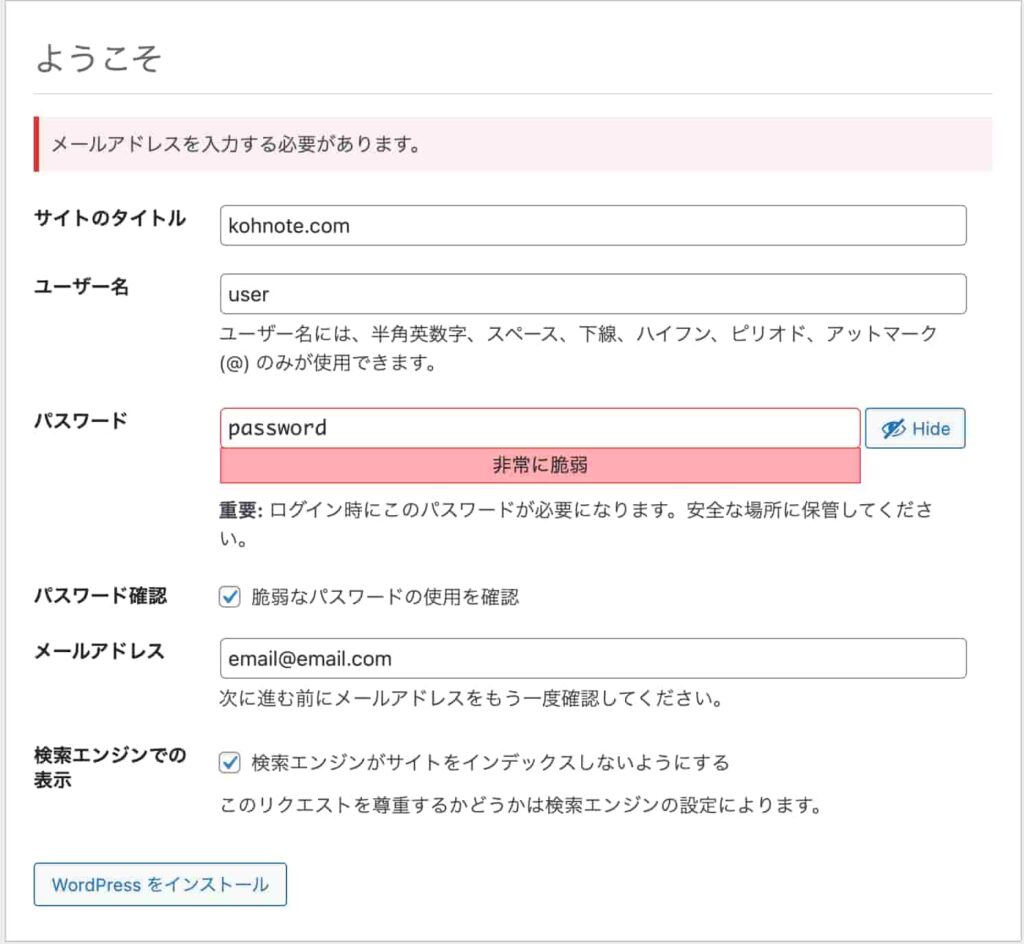
データベース名に先ほど作成した名前を記述します。他の部分も埋めます。


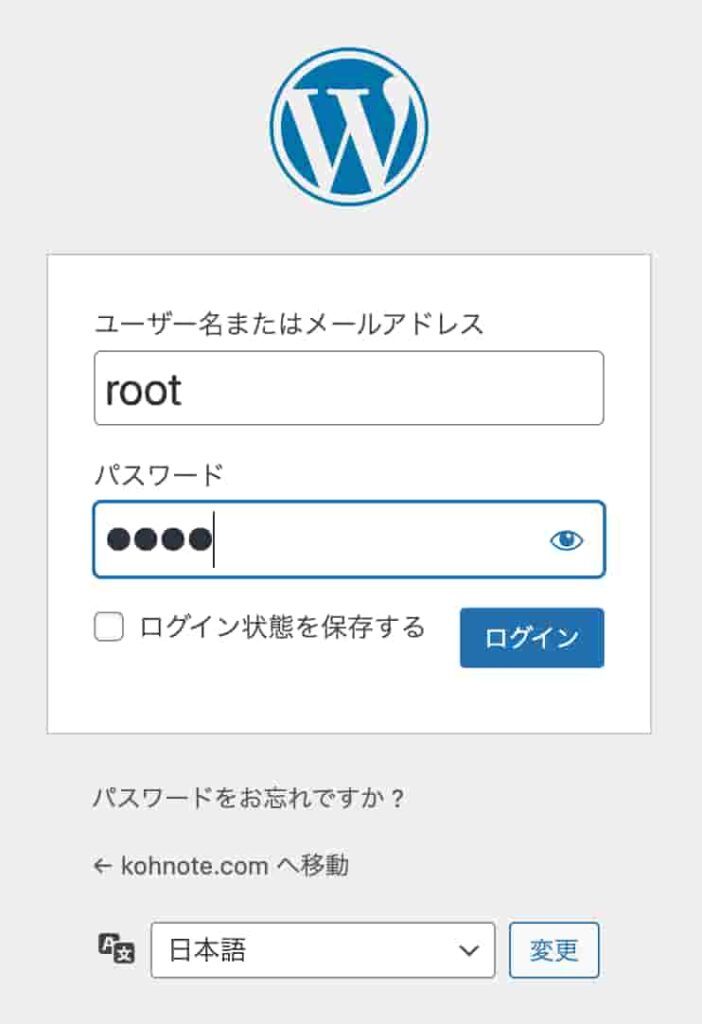
先ほど設定したユーザ名とパスワードを入れログインします。


手順⑥:WordPressファイルのインポート
実環境で取得したWordPressファイルをインポートしていきます。
まずプラグインの新規追加から、「ALL-in-One Migration and Backup」を追加し、有効化します。

プラグインのインポート画面に進みます。ここでアップロードファイルサイズを見ると初期設定では8MBとなっており容量が小さすぎます。そのため設定ファイルのアップロードファイルサイズを書き換えます。

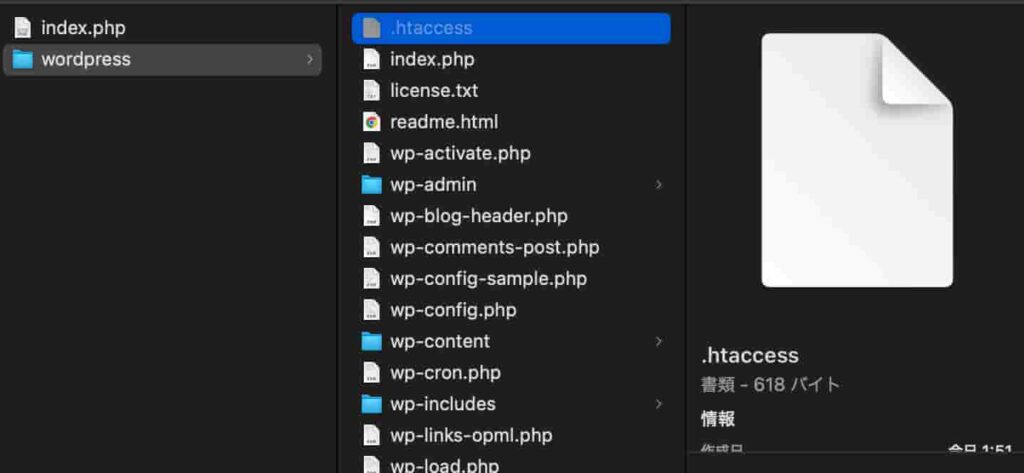
「/Applications/MAMP/htdocs/.htaccess」ファイルを開きます。表示されていない時は、「command」+「shift」+「.」 で、隠しファイルが表示されます。

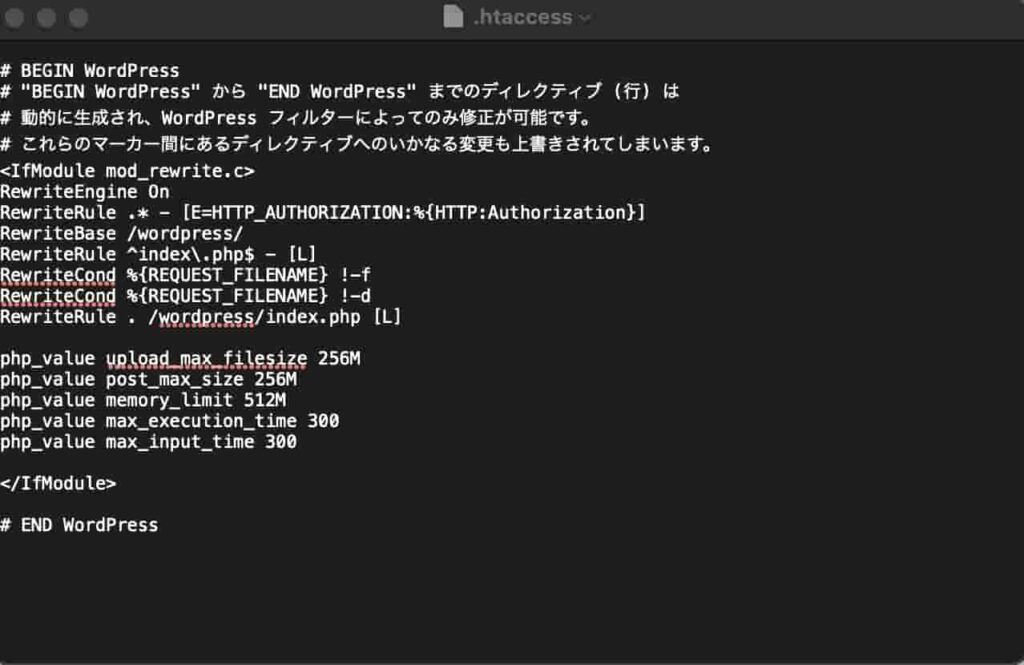
設定ファイルが開けたら、<IfModule mod_rewrite.c></IfModule>の間に以下のコードを追加します。アップロードサイズが足りない場合は自分で調整してみて下さい。
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value memory_limit 512M
php_value max_execution_time 300
php_value max_input_time 300
リロードすると先ほどは8MBだったアップロードサイズが256MBになっているはずです。

手順④で取得した「.wpress」ファイルをアップロードします。

開始をクリックします。

このような画面が出たら完了です。

次にメディアファイルをインポートしていきます。
「/Applications/MAMP/htdocs/wordpress/wp-content/uploads」フォルダの中に、手順④の最後で取得したものを配置します。

配置できたら、ブラウザに「localhost/wordpress」と入力すると本番環境が再現できているはずです。お疲れ様でした!
補足
・MAMPをアンインストールしたい時
アプリケーションのMAMPを削除するだけでなく、関連ファイルも削除する必要があります。関連ファイルは「/Users/ユーザー名/Library」の中にあります。