【ワードプレス化】HTML/CSSからの移行方法と必要ファイル
「WordPressを自作したいけど、どんなファイルが必要なの?」
「HTML/CSSは学んだけど、どうしたらWordPressに移行できるの?」
「ファイルの中身は何を記述すればいいの?」
このサイトを例に説明していきます!
この記事を読めば、HTML/CSSからの移行方法、サイトのファイルの基本構成について理解することができます!
はじめに
自分で作ったサイトをWordPressへ移行するメリットは何なのでしょうか?
それは、サイトの更新が容易になるという点です。
HTML/CSSだけのブログではやりづらかったサイトの更新が、WordPressでは「投稿」という形で行うことができるようになります。
新しい情報を付け加えたり、修正することが、コードをいじらなくてもできるようになります。
また、アクセスの多い投稿を表示させたり、投稿した日時を表示させたりするといった便利な機能が使用できるのもWordPressが多く広まっている理由です。
WordPressはPHPファイルによって構築されているため、HTML/CSSのサイトを移行するためには、自分でPHPを用いたファイルを作成する必要があります。
具体的に何のファイルが必要なのか、ファイルの中身はどのようなことを書くのかということについて説明していきます。
移行の前提条件
- HTML/CSSの基本的な書き方がわかること
- 移行後のサイトで頻繁に更新したいコンテンツがあること
PHPファイルでは、条件に応じてHTMLを表示させるということを記述するので、基本的なHTMLの書き方を理解しているというのは必須です。
また、移行前に必ず元のファイルのバックアップをとっておいてください。
WordPressではどのようにページが表示されるのか
どのようにページが表示されるのか理解することで、なぜテンプレートファイルが必要なのかわかります。
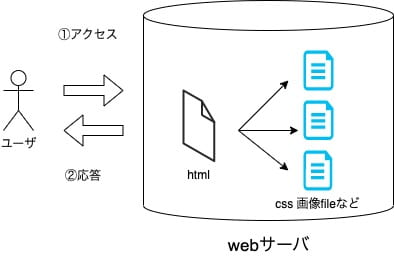
通常のWebページの場合
url(〇〇.com/index.html)はファイルの位置を示していて、Webサーバー上のHTMLファイルが読み出されます。
そのほかのファイル(画像やCSSなど)は、HTMLファイルからリンクを貼ることで呼び出されています。

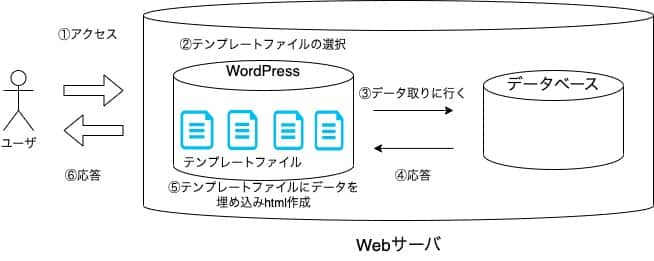
WordPressの場合
WordPressにはHTMLファイルがありません。
それではどのようにしてウェブサイトを表示しているのでしょうか。
まず、①ユーザのurlのリクエストに応じて、②WordPressがリクエストに沿うように適切なファイルを選択します。
③ページの表示に必要な情報をデータベースから取得して、⑤HTMLデータを生成してから⑥ユーザへ応答します。

つまり、WordPressテーマを作るためには②で選択されるテンプレートファイルを作る必要があるわけです。
テンプレートファイルとは何なのか
例えば、100個のHTMLで書かれた記事があったとします。
この記事全てに、投稿日の記述を追加したいとします。
この時HTMLのファイル全てに対して変更を行う必要があり、とても大変です。
ここで役立つのがテンプレートファイルです。
テンプレートという名の通り、このファイルにはHTMLの雛形を書いておきます。
記事を雛形に沿って書いていくというわけです。
全ての記事に投稿日を表示したいと思った時は、この雛形だけを変更することによって、全ての記事に反映させることができます。
つまり、修正が楽になったり、構成に統一性を持たせることができるのです。
では、どのようなテンプレートファイルが必要なのでしょうか。
WordPressに必要なファイルの種類
必ず必要なファイル(これらのファイルが欠けていると、テーマとして認識されません。)
- index.php …トップページ用テンプレート
- style.css …装飾
- functions.php …テーマの関数等のファイル
必須ではないが、大体の人が作るファイル
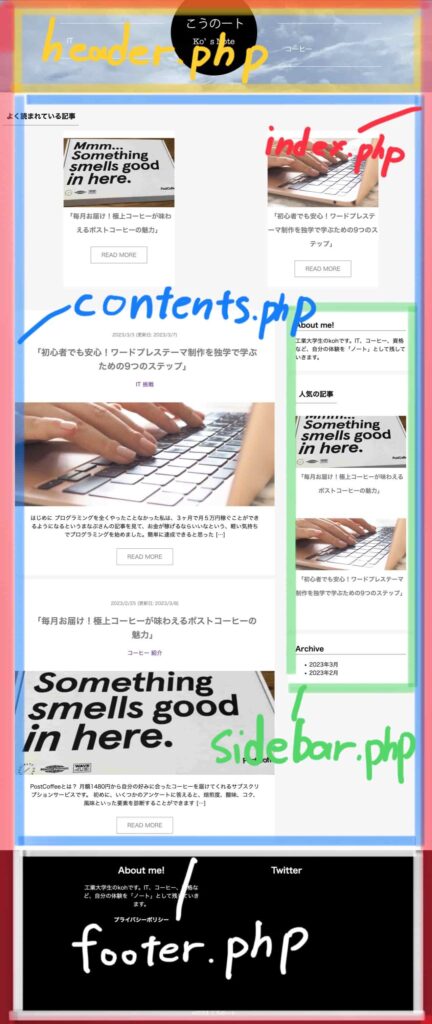
- header.php …ヘッダー部分のファイル
- footer.php …フッター部分のファイル
- sidebar.php …サイドバー部分のファイル
- archive.php …アーカイブページ用テンプレート
- contents.php …ページのメイン部分の記述
- single.php …投稿した記事の個別ページ用テンプレート
その他あると良いファイル
- search.php …サイト内の記事の検索に使用
- page.php …固定ページ用のテンプレート
基本テンプレートから表示を変えたいページがある場合はさらにテンプレートファイルの数が増えていきます。
必須のファイルがあればWordPressが動作するのに、どうして他のPHPファイルを作成するのかというと、コードを管理しやすくするためです。
ヘッダー、フッターなど、コンテンツごとにファイルを分けておけば、管理・修正がしやすくなりますし、読み込むべき箇所を最小化することで、処理効率も良くなります。
主要ファイルについての説明と、基本的な記述記述は以下になります。

index.php
必須ファイルです。
サイトのトップページに相当するファイルです。
トップページ全体の箱のようなものです。
WordPressが、urlの要求に従ってテーマテンプレートを探していくのですが、テンプレートファイルが見つからなかった場合表示されるのが、このindex.phpになります。
いわば、最後の砦のようなものです。
逆に言えば、index.phpさえあればテーマテンプレートが存在しないという事態は避けられます。
基本記述
<?php get_header();//ヘッダーの読み込み ?>
<!-- 中身の記述 -->
<?php get_footer();//フッターの読み込み ?>style.css
必須ファイルです。
テーマの見た目を装飾するファイルです。
基本記述
/*
Theme Name:任意のテーマ名
*/
functions.php
必須ファイルです。
通常のテーマファイルと異なり、HTMLの出力はしないファイル。
テーマの設定やWordPressないで使用する関数についての定義が行われるファイル。
このファイルの記述にミスがあると、サイトが表示されなくなることもある。
基本記述
<?php
//閉じタグ不要でこの中に記述していくfunctions.phpで記述できること
- スタイルシートとjavascriptの読み込み
- 管理画面での動作設定
- アイキャッチ画像の設定
- ウィジェットの設定
- カスタムロゴ画像の設定
- コンテンツの幅の設定 etc…
header.php
<html>の先頭から、<body>の先頭あたりまでの記述を担当するファイルです。
ほとんどの場合このファイルが存在するので、他ファイルからheader.phpを読み出す専用の関数である「get_header()」が存在します。
基本記述
<html>
<head>
<?php wp_head(); //</head>タグの直前に記述する。これがないとスタイルシートが読み込まれなかったり、javascriptが正常に動作しなくなる原因となることがある。?>
</head>
<body>
<?php wp_body_open(); //<body>タグの直後に記述する。javascriptを出力するのに使う。記述しないと、プラグインが適切に動かなくなることがある。?>footer.php
全てのページ共通のフッター部分についての記述ファイルです。
「get_footer()」関数により、読み出されます。
基本記述
<footer>
</footer>
<?php wp_footer(); //</body>タグ直前に記述。javascriptを読み込むのに必要な記述。記述しないと、プラグインが動作しなくなることがある。?>
</body>sidebar.php
ブログでサイドバーを作りたい場合に作るテンプレートファイルです。
直接何を表示させるか書くこともできますが、ウィジェットで設定できるようにしておくと管理がしやすいです。
基本記述
<div class="sidebar">
<?php dynamic_sidebar('任意の名前');//functions.phpでウィジェットの設定をすることにより読み込みができるようになります。 ?>
</div>archive.php
アーカイブページ(日付やカテゴリーごとのページ)のテンプレートファイルになります。
このファイルの中にサイドバーの読み込みや、コンテンツの記述などを書きます。
基本記述
<?php get_header();//ヘッダーの読み込み ?>
<?php get_footer();//フッターの読み込み ?>contents.php
主に<body>タグの中身の記述を行います。
私は、トップページでの記事の羅列や、人気の記事の表示などの記述をしています。
他のファイルから、get_template_part(‘contents’);という関数を実行すると、このcontents.phpを読み込むことができます。
基本記述
<div class="contents">
</div>single.php
個別ページを表示するテンプレートファイルになります。
基本記述
<?php get_header();//ヘッダーの読み込み ?>
<?php get_footer();//フッターの読み込み ?>HTML/CSSからの移行手順
サイトの公開までの手順は以下になります。
- 元のHTML/CSSファイルをコピーする。
- index.php functions.phpなど必要なファイルを作る。
- コピーしたHTMLファイルを分割し、PHPファイルに記述する
- functions.phpや記事の繰り返し表示など、WordPress特有の部分に関しての記述を行う
- WordPressを動かせるテスト環境を用意する。
- 作ったファイルをzipにし、テスト環境で動かしてみる。
- エラーなどを修正
- テスト環境からファイルをエクスポートし、本番環境にテーマをアップロードする
- セキュリティ・SEOの設定、ウィジェット・カテゴリの設定を行う
- サイトの公開
元のHTMLファイルをPHPファイルの分割させて、WordPress特有の部分の記述をするというのが基本の流れになります。
6でひと通りファイルを記述したら表示させますが、おそらく思った通りに表示されなかったり、リンクがおかしかったりすると思います。
その時は、「管理画面→外観→テーマファイルエディター」から、ファイルの中身を適宜修正していきます。
CSSファイルの記述も適宜追加していきます。
テスト環境で一度WordPressファイルを動かしているのは、自作したファイルに重大な欠陥があった場合でもやり直しが効くからです。
私自身、管理画面すら表示されなくなり、どうしようもなくなったことがあります。
こういったことから、テスト環境で作業することを推奨します。
ローカルにテスト環境を作成する
本サイトの本番環境にはエックスサーバーを使用しています。WordPress簡単インストールという設定があったり、SSHの設定が簡単なことから利用しています。
注意点やトラブルシューティング
第一にやっていただきたいのは、ファイルのバックアップを定期的に取るということです。
コードを自作しているので、おそらくたくさんのエラーを経験すると思います。
致命的なエラーが発生してしまったとしても、バックアップがあれば復旧は容易です。
ローカル環境に保存するか、githubなどを利用しましょう。
また、サイトを公開する前に、セキュリティに関する設定は必ず行ってください。
PHPファイルにエスケープ処理を行ったり、セキュリティに関するプラグインを導入してください。
参考資料の紹介
「WordPressユーザーのためのPHP入門 はじめから、ていねいに。」という本でPHPの基本、WordPressについて学びました。
この本で得た知識を応用させて、私はテーマを完成させました。初心者にもわかりやすく解説されているので、かなりおすすめです。
私のサイト作成の全体像についての記事
まとめ
HTML/CSSのサイトからWordPressへ移行する手順と必要なファイルについて説明してみました。
難しそうだなと思って躊躇している方にも、この記事や本を参考に自分でテーマを作っていただけると幸いです。


